- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
Theme Options
Theme Options
 You can customize Presentup settings via "Presentup Options". You can upload logo or change skin color etc. Here are details of each section that you can customize.
You can customize Presentup settings via "Presentup Options". You can upload logo or change skin color etc. Here are details of each section that you can customize.
Layout Settings
You can change Layout related changes here. Like you can switch to Boxed or Wide layout, or you can select Skin color from here.
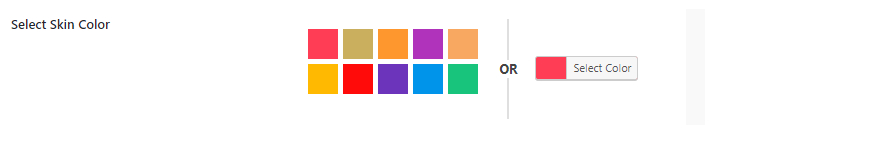
Skin Color

This is the global color for all hightlighted things. This color will be used in Tabs, Accordion, Progress bar, text link and other areas. We have provided some pre-defined colors for you which you will also find on our demo site.
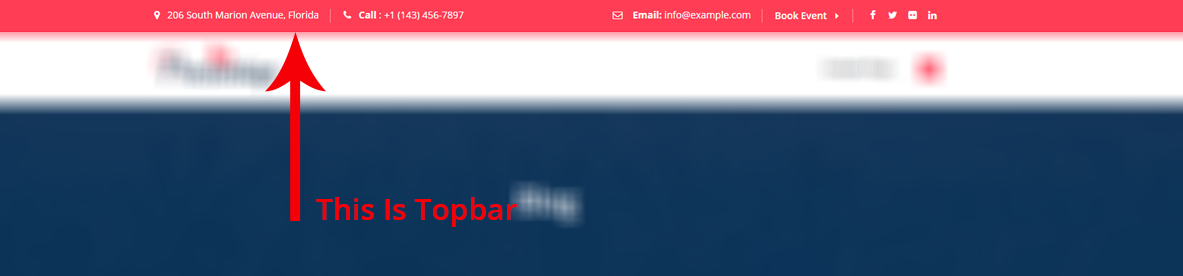
Topbar Settings
Topbar is a shortcut info bar for your clients. You can provide email address or your phone number here so visitor can contact you instantly. Also you can show social icons here.
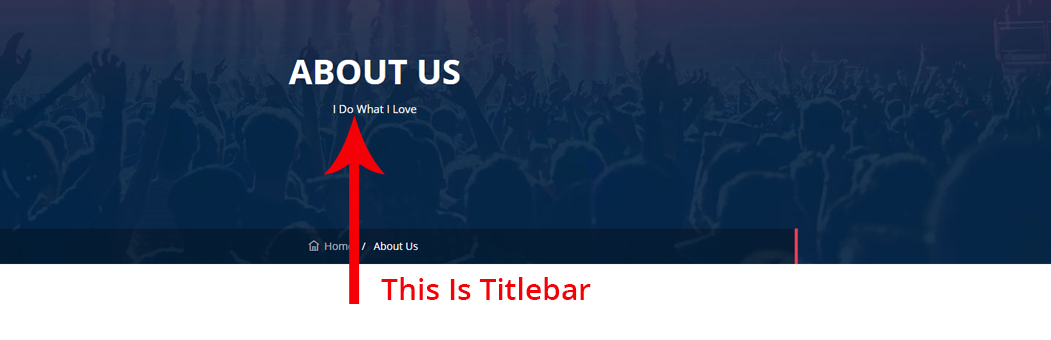
Titlebar Settings
You can change settings for Titlebar from here.
Header Settings
You can change header settings from here. You can upload logo, enable or disable sticky header etc.
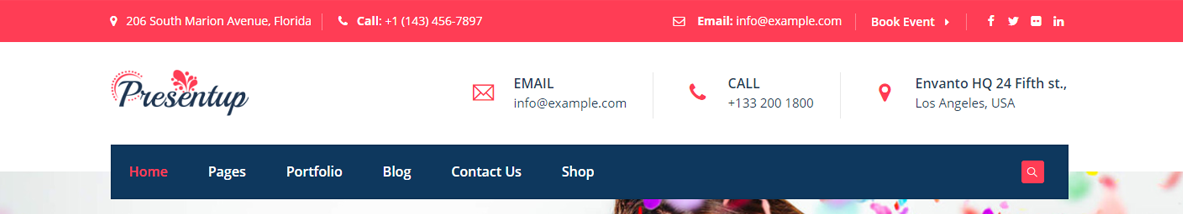
Presentup theme comes with 3 different header styles. Here are description for special designed header style:
- Info Stack Menu: This will show some information next to the logo like "Our Location", "We are Open". See screenshot below:

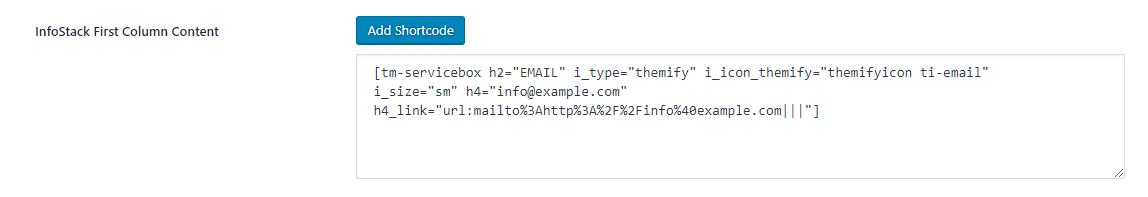
You can easily set this InfoStack Menu style on your site. Here are some steps:- You can set First Column Text . Go to Admin > Presentup Options > Header Settings section and set the text from "InfoStack First Column Content" option.

Here are First Column text content:
[tm-servicebox h2="EMAIL" i_type="themify" i_icon_themify="themifyicon ti-email" i_size="sm" h4="info@example.com" h4_link="url:mailto%3Ahttp%3A%2F%2Finfo%40example.com|||"]
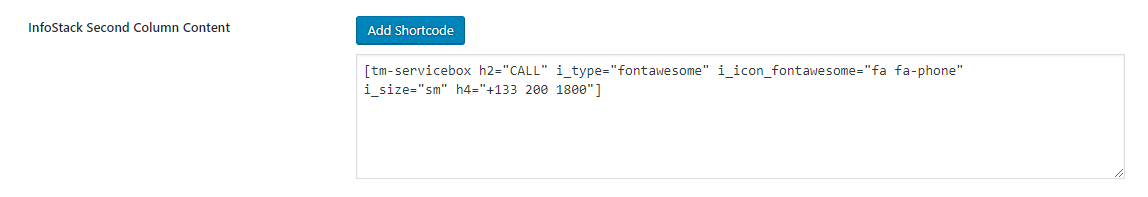
- You can set second Column Text. Go to Admin > Presentup Options > Header Settings section and set the text from "InfoStack Second Column Content" option.

Here are Second Column text content:
[tm-servicebox h2="CALL" i_type="fontawesome" i_icon_fontawesome="fa fa-phone" i_size="sm" h4="+133 200 1800"]
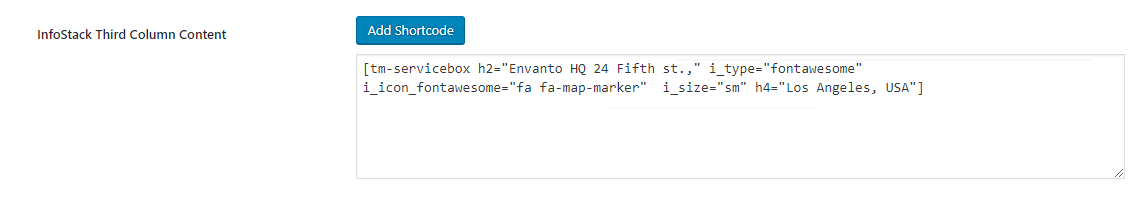
- You can set Third Column Text. Go to Admin > Presentup Options > Header Settings section and set the text from "InfoStack Third Column Content" option.

Here are Third Column text content:
[tm-servicebox h2="Envanto HQ 24 Fifth st." i_type="fontawesome" i_icon_fontawesome="fa fa-map-marker" i_size="sm" h4="Los Angeles, USA"]
- You can set menu area height. Go to Admin > Presentup Options > Header Settings section and set the height from "Menu area height" option.
- You can set Header menu background color. Go to Admin > Presentup Options > Header Settings section and set the color from "Header Menu Background Color" option.
- You can set sticky header menu background color. Go to Admin > Presentup Options > Header Settings section and set the color from "Sticky Header Menu Background Color" option.
- You can set First Column Text . Go to Admin > Presentup Options > Header Settings section and set the text from "InfoStack First Column Content" option.
Menu Settings
You can manage menu and sub-menu (dropdown menu) settings from here. You can also change Responsive Menu Breakpoint from here (from which display size the menu will become single icon mode). You can change Font-family, font-size, font-color, background-color etc properties for both main-menu and sub-menu both.
Footer Settings
You can change footer text from here. You can use the following shortcodes in your footer text: [tm-site-url], [tm-site-title], [tm-site-tagline] and [tm-current-year]
Login Page Settings
You can login page background image, background color and other setttings from here.
Blog Settings
You can change settings for Blog section from here.
Team Member Settings
You can settings for "Team Member" section from here.
Portfolio Settings
Change settings for portfolio
Error 404 Page Settings
You can change Error 404 page content from here.
Search Page Settings
You can change Search results page settings from here.
Sidebar
You can change Sidebar related settings from here. Also you can create a new sidebar from here.
Social Links
You can set URLs from Social links from here. Also you can enable or disable RSS feed link from here.
WooCommerce Settings
You can change settings related to WooCommerce from here.
Under Construction Site
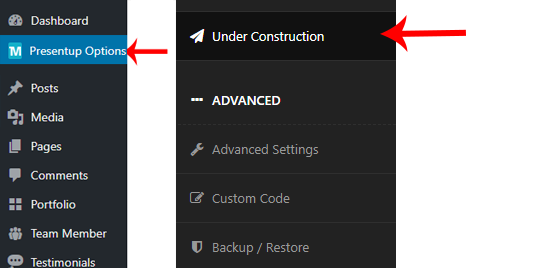
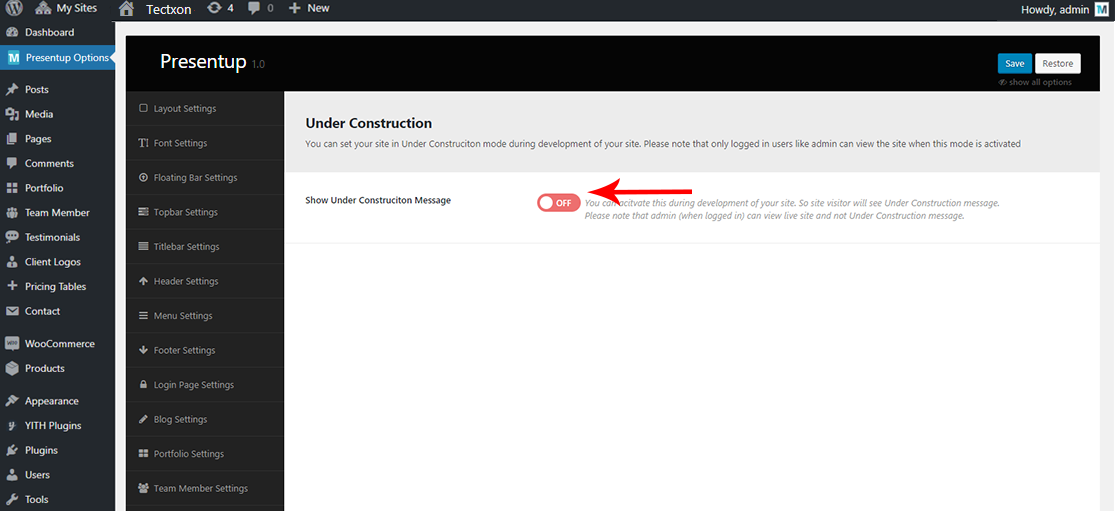
The Presentup theme comes with built-in Under Construction mode so you don't need to install any other plugin for it. You can enable it from here. You can change text and background settings from here. Here are steps:
- First go to Admin > Presentup Options section and go to "Under Construction Site" tab.

- Than enable it by selecting YES in the Show Under Construciton Message option.

- Now you will see other options like content and background settings. Just change it if you like to.
Advanced Settings
You can set advanced settings (like SLUG for different post type) from here.
Custom Code
You can write your custom CSS or JavaScript code here. Also you can add Custom CSS Code for login page too.
Theme Information
You will get theme details like version and developer details from here.
Import / Export
You can import or export theme settings from here. This will be usefull when you are developing your site on other server and want to move only theme settings. Just click "Download" button to export the settings and click "Import from file" button to import it.
Note: When you click on "Import from file" than it will open new textbox. Just open the downloaded file in any text editor and copy paste code here to import.
